
Jquery Validation Examples Code In Php dictionaryclever
However, each group of radio or checkbox elements will share the same 'name' since the value of this grouping represents a single piece of the form data. Optionally: Each input can have a label associated with it, where the 'for' attribute of the label refers to the 'id' attribute of the input.
[Solved] jQuery validate custom rule in data attributes 9to5Answer
ASP.NET Core's default client-side validation experience uses a script from Microsoft called jQuery Unobtrusive Validation, which in turn uses the jQuery validation plugin. All of this (obviously) requires jQuery. When you add all that up, you're looking at over 100kB ( GZIP) of JavaScript. That's… quite a lot.

jQuery Differentiate Data Stored using Custom data Attribute and jQuery data() Method YouTube
The .data () method allows us to attach data of any type to DOM elements in a way that is safe from circular references and therefore from memory leaks. We can set several distinct values for a single element and retrieve them later: Using the data () method to update data does not affect attributes in the DOM.

15+ Useful jQuery Validation Plugins Learning jQuery
We'll see two ways of doing this. First we'll validate a form's data by writing the validation rules from scratch and then in the second example, we'll show how this process can be made easier by using the jQuery Validation Plugin. If you want to see how you can validate your form quickly usingthe jQuery Form validation plugging, head.

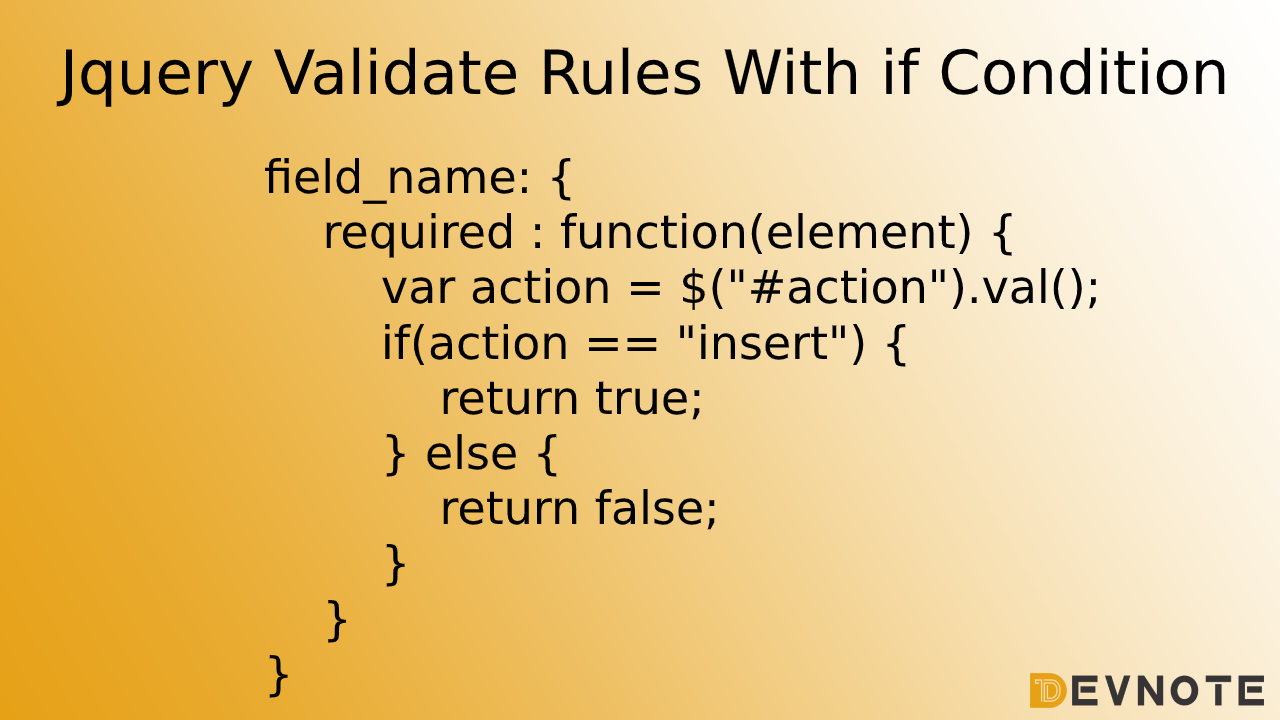
Jquery Validate Rules With if Condition Devnote
Removes the specified rules and returns all rules for the first matched element. There are several ways to specify validation rules. Validation methods with parameters can be specified as attributes (recommended) Both rules and messages can be specified using data attributes, using data-msg (a generic, not-method specific message), data-msg.

13 jQuery Validation Plugins that are useful Templates Perfect
Here's a list of the validation attributes you can use (obtained here ): data-val-required="message". Shows the message when the element has no value data-val-length="message" + data-val-length-min="min length" and/or data-val-length-max="max length".

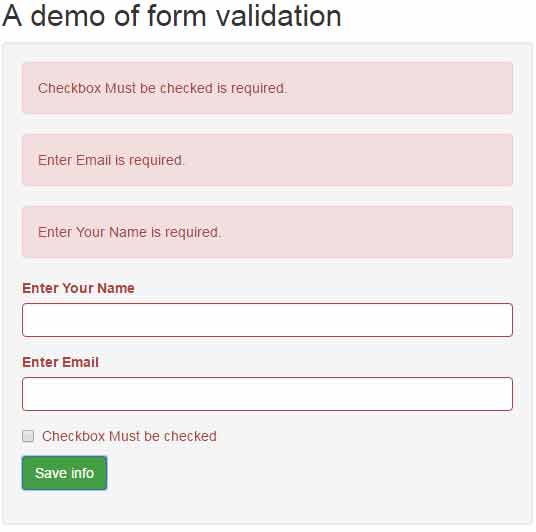
Form Validation Using Jquery Examples
Step 2: Include the jQuery Validation Plugin. Choose between: Download it from the plugin's github repo. Download it using Bower: $ bower install jquery-validation. Download it using npm: npm i.
[Solved] JQueryValidation using rules method on 9to5Answer
1 Answer Sorted by: 0 Your structure makes no sense. It should look like this. notice the placement of commas and braces. $ (document).ready (function () { var validator = $ ("#Form").validate ( { errorClass: 'validateError', errorContainer: ".EmphasisDanger", wrapper: "li", success: function () {.. } }); });

JavaScript jquery unobtrusive validation attributes reference? YouTube
By default the jQuery Validation Plugin will add it's owne messages, but you can customize them to be whatever you want using another data attribute. To specify messages for each rule with data attributes follow this format: data-msg- [rule name separate by dashes]="The message you want." Here are some examples:

JQuery HTML Form Validation YouTube
Using data-attributes with jquery validate Ask Question Asked 12 years, 3 months ago Modified 8 years, 11 months ago Viewed 19k times 5 Is it possible to use data-attributes to with the JQuery Validate plugin. I currently use the class name e.g. class=" {required:true, messages: {required:'You must choose a site.'}}"`

jqueryvalidation CDN by jsDelivr A CDN for npm and GitHub
Description: Validates the selected form. ¶ validate ( [options ] ) options Type: Object ¶ debug (default: false) Type: Boolean Enables debug mode. If true, the form is not submitted and certain errors are displayed on the console (will check if a window.console property exists).

jQuery Form Validation With Custom Select Box Validate Form
Eng has requested that I allow them to enter special validation conditions to be passed to our Generic Validator via a data attribute such as: data-clv_special_condition="$(this).val()=='X'" on the JS side I would need to capture that data attribute and plug it into our validation such as: $('[data-clv_special_condition]').each(function(){ if.

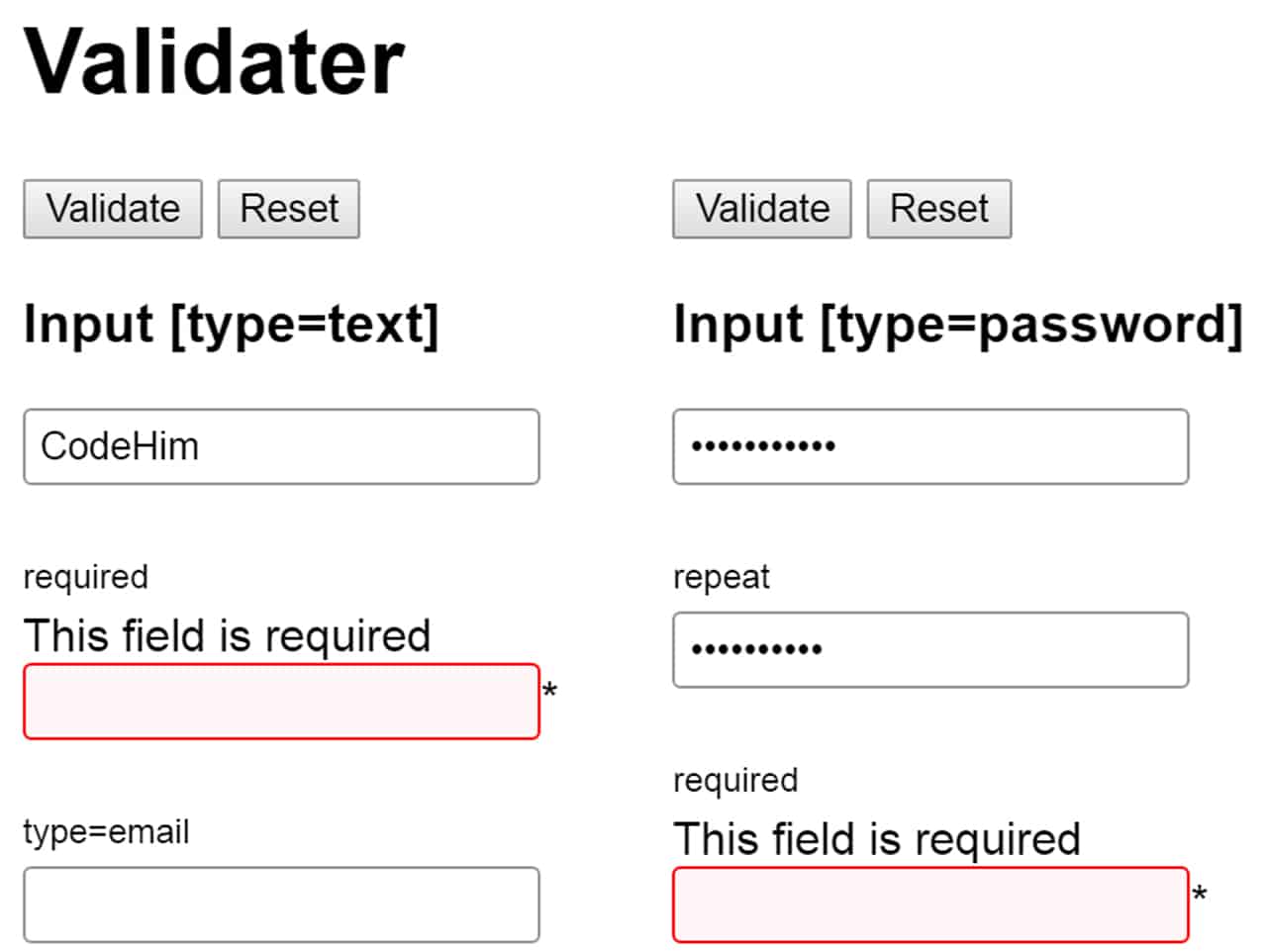
jQuery Form Validation on Submit Validator — CodeHim
Unobtrusive validation data attributes. Unobtrusive validation works by decorating our elements with data-val-* attributes. These attributes are ignored by the browser, but JavaScript can read them and the values they contain in order to do all manner of interesting things. In looking at our rendered input element from earlier:

jQuery Validate Complete Guide to jQuery Validate with Example
1 How to: Use data attribute for conditional validation You can't. data-rule-required="return ($ ('#job').val () === 'doctor')" Even if you could execute JavaScript inside of a data attribute, which you can't, the jQuery Validate plugin cannot interpret it (see the JS errors in the console).
GitHub Addon to jQuery Validation to enable unobtrusive
The hashes can be found in the file jquery-validation-sri.json under dist folder. Unfortunately for this release, we screwed up something and we got the hashes of two main files ( dist/jquery.validate.js and dist/additional-methods.js) wrong, but the rest are fine.

jQuery Validation Plugin Form validation with jQuery YouTube
jQuery Validation Attributes S.No Attribute Description 1 data-validation It is basically use to enable the basic validation feature in the input field. Which will be discussed detailed in this article 2 data-validation-length It is used to validate the length of the user input 3 data-validation-allowing